
Az előző designomon szeretnék bemutatni egy egyszerű, de annál látványosabb div mozgatást. Eszközök amik kellenek hozzá: fantáziaötletweboldal, az oldal méretezésénk ismerete: ajánlott a stílus nézetben az oldalt bal oldalra állítani majd a css kódban a .site résznél a 'padding-left' résznél mozgatni az oldalt ehhez valóban ismerni kell az arányos méretezést, de erre mindenki jöjjön rá egyedül hiszen régen mi sem mindent leírásból néztünk ki. Térjünk rá a két dobozunkra amiket divnek hívunk.
Én először elképzeltem a divet majd kódot írtam hozzá ami így nézett ki:
.picike {
left: 0px;
position: fixed;
bottom: 230px;
height: 35px;
width: 500px;
font-family: arial;
font-size: 28px;
letter-spacing: -3px;
color: #ffffff;
text-shadow: 1px 1px 0 #666666;
text-transform: uppercase;
text-align: center; background-color: #b89cb2; padding: 10px;
-ms-transform: rotate(270deg);
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}
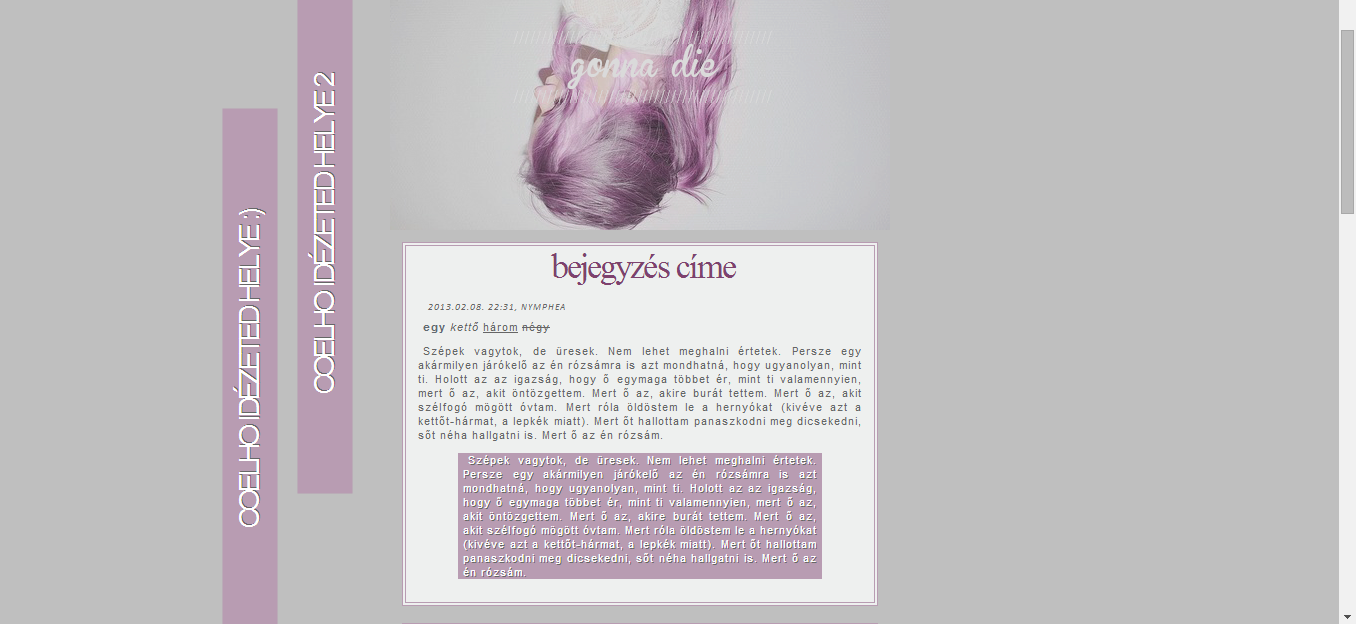
egészen nyugodtan átnevezhető.. Nem vagyok benne biztos, hogy a kódom más felbontáson is úgy néz ki mint a mintán ezért: a position lehetőleg maradjon, a bottom felel azért, hogy mennyi pixelre legyen az oldal aljától, lehet az elforgatás miatt, nem tudom ennek elvileg 0-nak kéne lennie, de nulla értékre állítva az én felbontásomon nagyon sokat lecsípett belőle. A left felel a bal oldaltól való távolságért /érvényes a - távolság is /, nekem ezt is furcsán értelmezte, mert nem a lap valódi bal oldalától mérte a távolságot, ezért is javasolt fixálni az oldal helyzetét a kódban (.site kódrész) Ezután megírtam magát a divat amit én egy üres modulba tettem. Így néz ki:
<div class="picike">
Coelho idézeted helye :)</div>
Majd még egy div kód jött a css kódsorba:
.picike2 {
left: 75px;
position: fixed;
top: 230px;
height: 35px;
width: 500px;
font-family: arial;
font-size: 28px;
letter-spacing: -3px;
color: #ffffff;
text-shadow: 1px 1px 0 #666666;
text-transform: uppercase;
text-align: center; background-color: #b89cb2; padding: 10px;
-ms-transform: rotate(270deg);
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}
Ehhez pedig egy következő div-et hoztam létre:
<div class="picike2">
Coelho idézeted helye 2</div>
Kész is ;) A méretezést kisérletezzétek ki, azért is engedélyeztem a hozzászólásokat, hogy ha van valami ötletetek a bal oldaltól való távolságra akkor ötleteljük ki együtt, a kód tesztelt és nem hibás, azt viszont nem tudom felbontásonként változik-e a kinézete. :) Ezt is megírhatjátok
| 
